-
EmMe is an app that was inspired by a parent’s desire to support their college-age child as they transition into a new phase of life. The original intent of the app was to help facilitate a positive sense of self and help users gain visibility into various behavioral patterns, and hopefully be able to connect the user to community support. EmMe stakeholders approached my team and I with a plan to pursue adoption initially among college athletic programs, possibly expanding to other user groups in the future. They came to us looking for a deeper understanding of their user group & business strategy in hopes to formulate a more cohesive plan for greater adoption in the future.
My Role:
Storyboard Design
Research & Strategy
Facilitation
UX Team:
Samilee Moody
Jeff Petrovich
Aaron Hiltz
Antonio Perez-Cajina
Methods and Tools:
Competitive Audit
S.M.E. Interview
Deep-dive Research
Storyboarding
InVision
Sketch(App)
Adobe Illustrator, Photoshop
Zoom
iPad Pro + Apple pencil
-
Research began with an extensive stakeholder interview, followed by a deep-dive into wellness apps, collegiate mental health services, HIPAA, FERPA, and everything in between. My team and I split up research duties and collaborated remotely via an InVision Freehand board, discussing our findings. I personally focused on what mental health resources were currently available for college athletes. For additional context we conducted an interview with an S.M.E.(Subject Matter Expert) in this area, a Mental Performance Consultant for Collegiate Athletics, herself being a former College Athlete.
-
EMPATHY. For me, this word kept coming up, right from the start of this project. The stakeholder's impetus for the app, sprung from a desire to empathize with their child. Our S.M.E.’s empathy for their student clients is key to understanding how they can help them. Empathy is a tenant of my work as a UX designer. Empathy is Connection. Lack of connection is often the root of our mental health woes as human beings. Empathy seemed to present itself as the best solution for this problem. Our solutions revolved around providing a safe space for students to share their feelings, be mindful of their behaviors, and provide the resources that can directly support their mental health and well-being.
-
As a team we created a Strategy Statement, to focus and guide our efforts:
“All user experience touchpoints for EmMe will help college athletes to feel supported and accepted so that they are able to transition into a new phase of life. We will be focusing on mental health, mindfulness, and creating safe spaces. As a result we hope to see a change in willingness to talk about mental health.”
I was personally responsible for the first 3 Touchpoints in the experience: Onboarding MHP, Staff Training & Student Orientation. For these physical touchpoints I created detailed storyboards, describing the process in which EmMe onboards a mental health professional with a background in psychology, thus ensuring greater buy-in from the educational institutions.
I continued to collaborate with my teammates, providing illustrations for other touchpoints, in order to create a cohesive strategy.
-
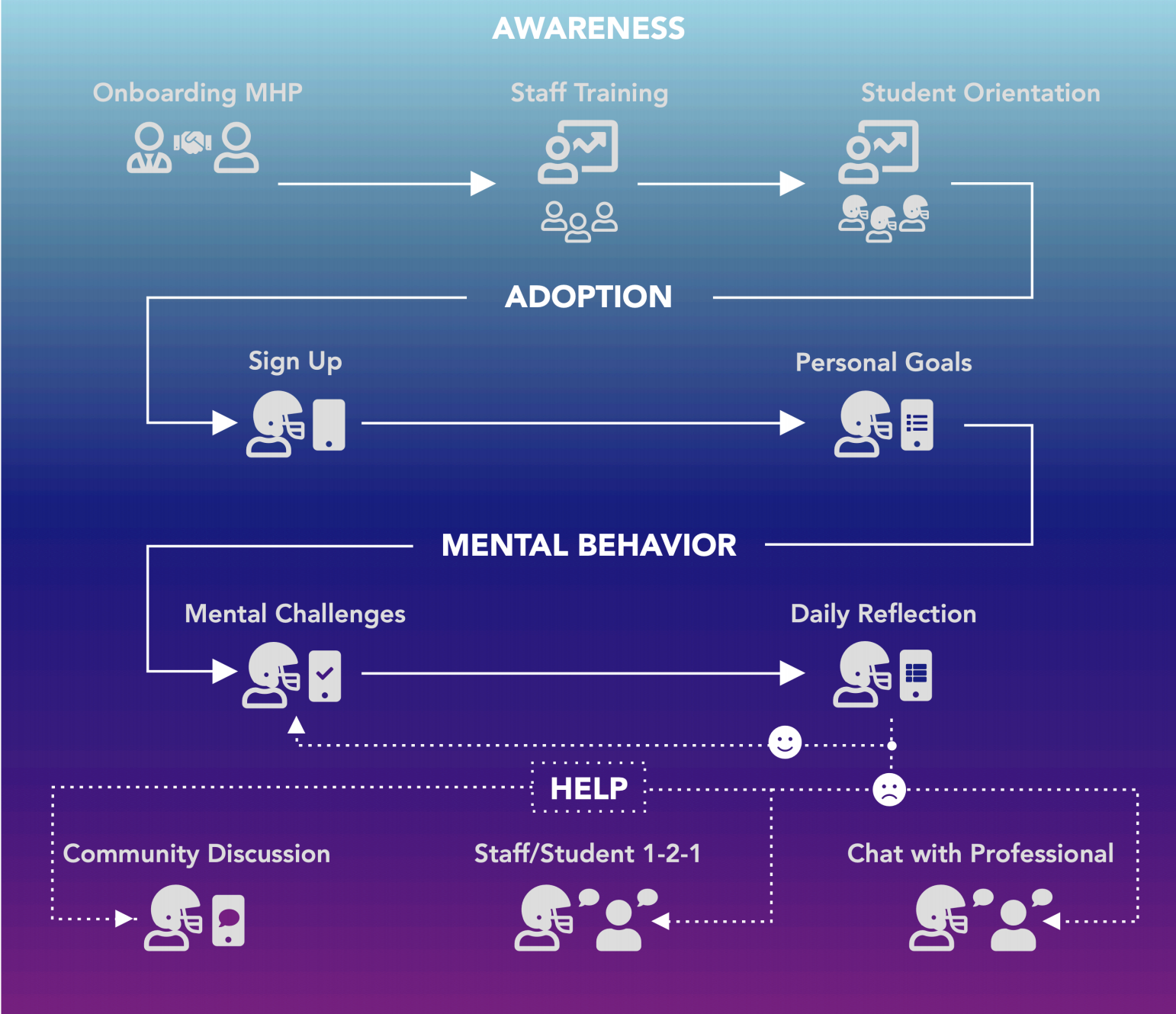
Our proposed strategy would achieve the clients goals of facilitating a positive sense of self and help users gain visibility into various behavioral patterns by way of app functionality; touchpoints on the map to the right lay out the process, a series of challenges & reflections. Fulfilling another goal of the app, users would be able to access a community of other students to discreetly discuss mental health without any perceived stigma. Users would have access to appropriate professional help as well, depending on what each institution's guidelines recommend.
-
The key to understanding where solutions lie in such a complicated space as mental health & wellness for collegiate athletes, lies in EMPATHY. The faculty empathizing with their student athletes. The students with each other. EmMe with both faculty & students. Greater empathy creates greater connection, which is key to positive mental wellness.
Documentation + Deliverables:
Collaborative Research
Snapshot of our InVision remote collaboration whiteboard, which we used to compile and synthesize our deep-dive research for this project.
Sketches + Storyboards
A gallery of work in-process screenshots providing a glimpse of my approach to storyboard creation.
Strategy Map
Visual artifact outlining our proposed solution, highlighting key touchpoints along the way.
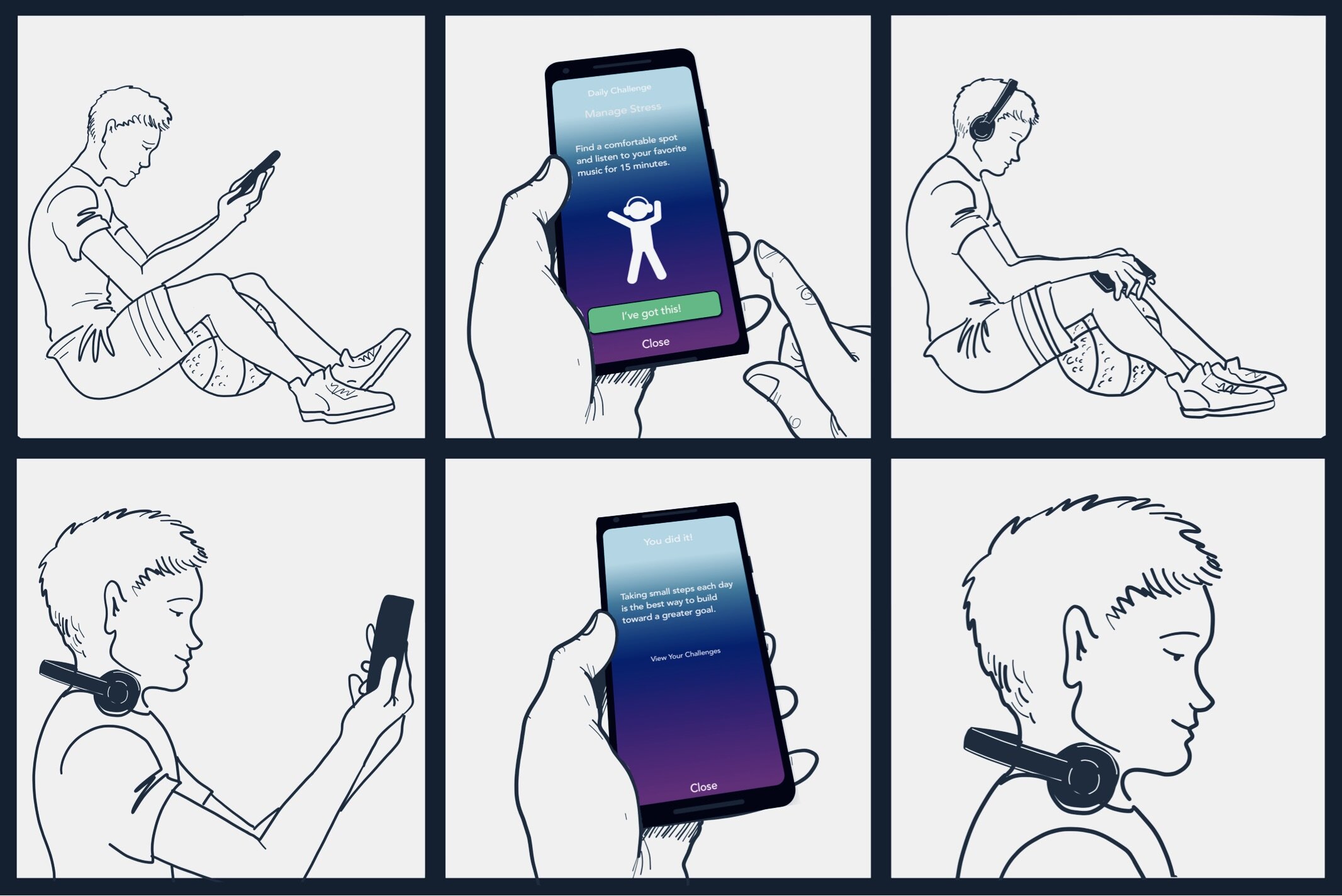
Annotated Storyboards
Digitally illustrated storyboards I created to visualize our proposed multi-touchpoint strategy + solution.
Client Presentation Video
Link to recording of my team’s remote presentation to the client.